티스토리 뷰
개발을 처음 배울때 html, css, javascript, java, spring 을 배웠는데 어느 순간부터 앞단을 거의 손대지 않아
다 까먹어서 다시 공부할겸 정리를 해보려고 한다.
px
짐작했듯이 하나의 디바이스가 표현할 수 있는 화면의 픽셀 즉 하나의 점이다. 요즘은 모니터 해상도가 좋은게 너무 많아졌지만
대부분 사용하는 모니터의 경우 가로 너비가 1920 픽셀에 세로 너비가 1080인 해상도를 가지고 있다.
여기서 1920 이라는 건 하나의 픽셀이 가로로 1920개가 있다는 뜻이고 1080은 픽셀이 세로로 1080개 있다는 뜻이다.
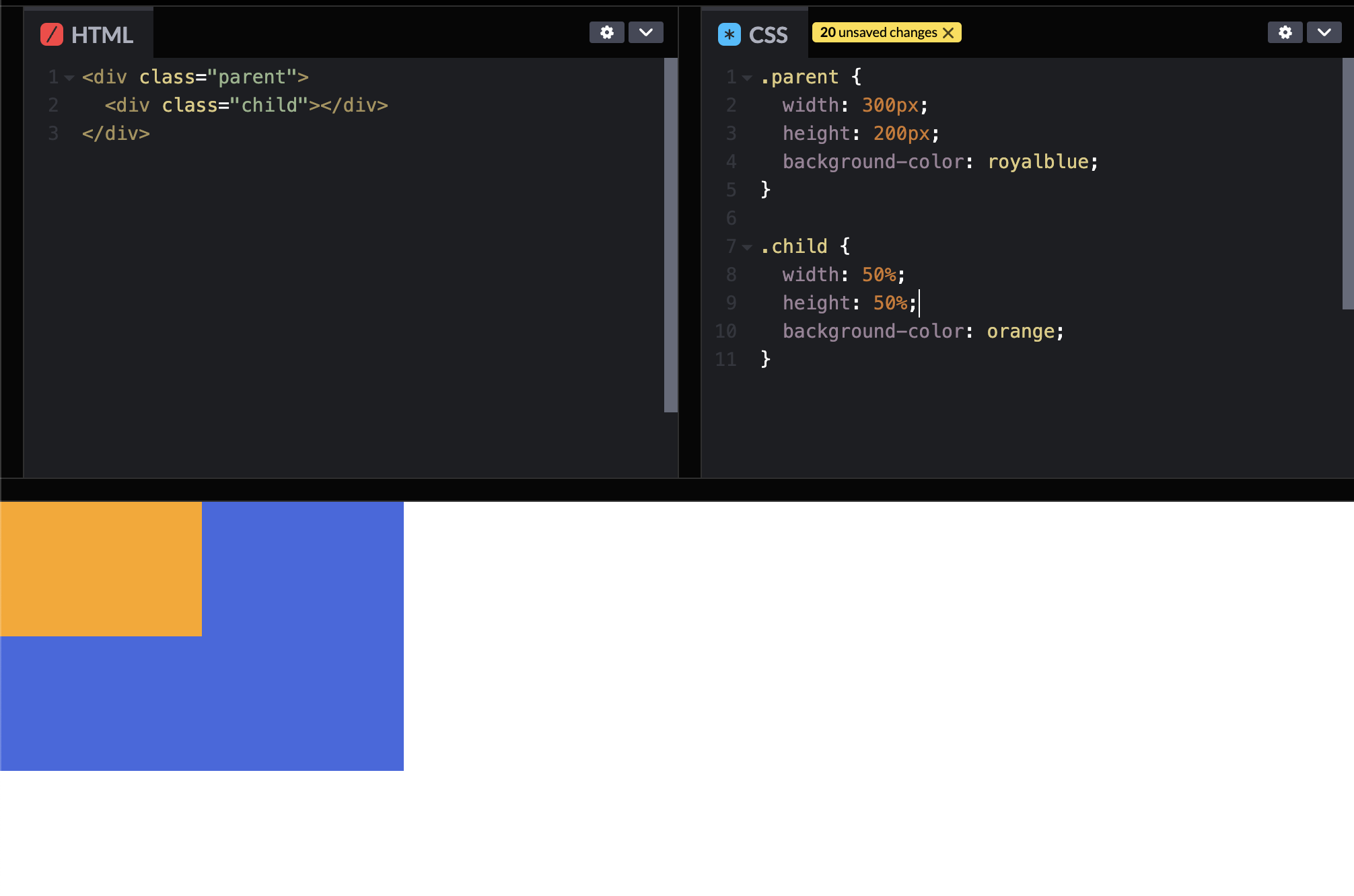
%
절대 단위, 상대 단위의 개념에서 퍼센트는 어떤 것을 기준으로 해서 몇 퍼센트의 크기를 가지는지
특정한 기준이 있는 상대적으로 나타내는 1% 부터 100%까지 기본적으로 100분율로 나타내는 단위이다.
아래 그림을 참고

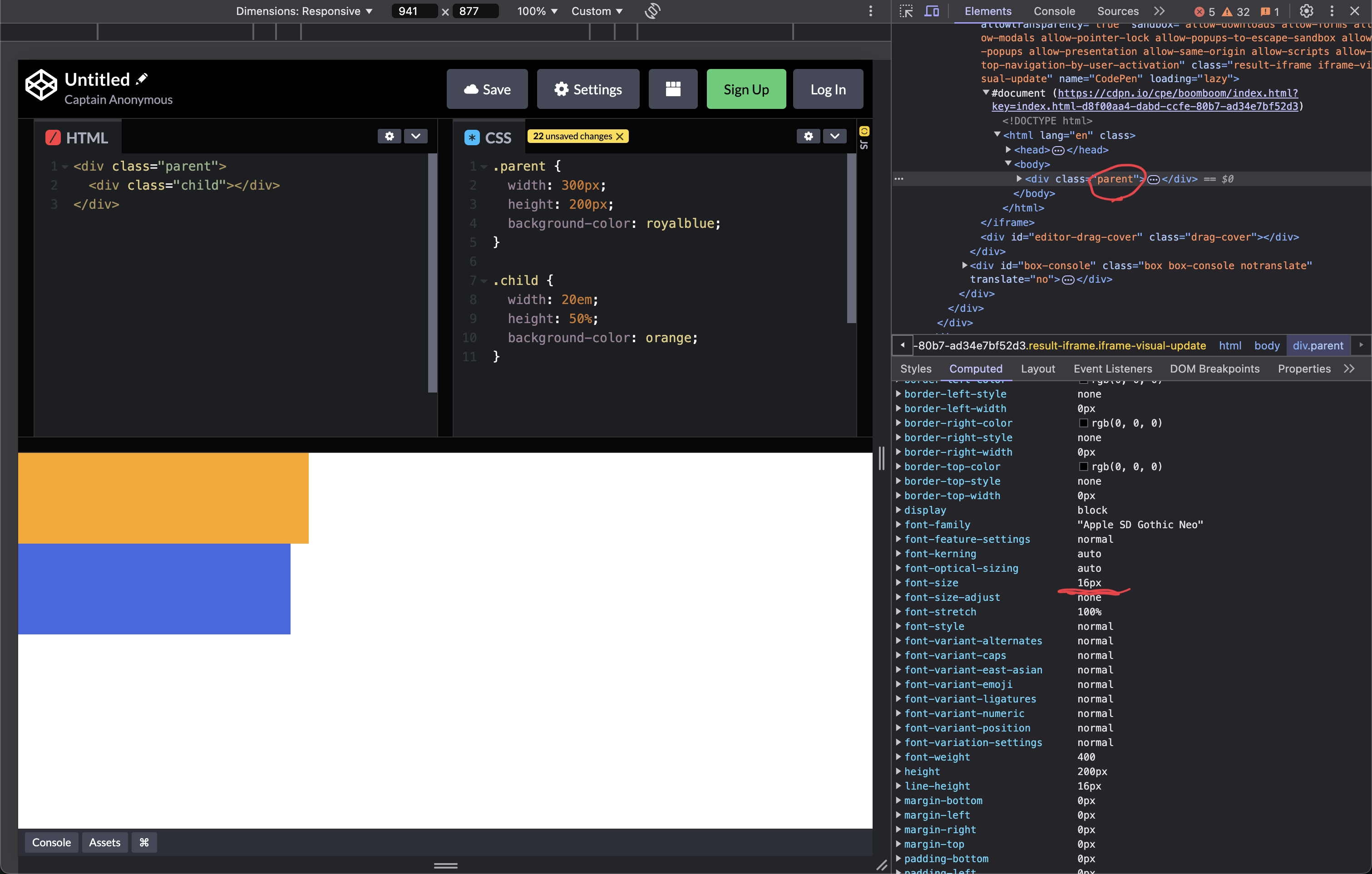
em
하나의 요소가 가지고 있는 기본적인 글꼴 크기가 1em 이다.
만약에 글꼴의 크기가 10px이다 라고 가정한다면 1em은 10px을 의미하게 되는 개념이다 (1em == 10px).
글꼴 크기라는 어떠한 기준을 가지고 있기 때문에 이 em 이라는 것도 상대적인 크기다.
여기서 중요한것은 em의 기본적인 기준은 글꼴의 크기다.
기본적으로 모든 요소는 font-size 를 별도로 지정하지 않으면 16px 을 가지고 있다.
아래 그림 참고

rem
em 과 이름이 비슷한 rem, 여기서 r은 root 요소를 의미한다. html 에서 root 요소란 <html> 태그를 나타낸다.
각각의 요소의 글꼴크기를 기준으로 하는 em과는 다르게 무조건 html 요소에 지정되어져 있는 글꼴 크기만을 기준으로 한다.
vw
vw의 v는 viewport를 w는 width 를 의미하여 viewport의 가로 너비에 대한 100분율이다.
viewport는 브라우저 화면에 출력되는 페이지 전체의 영역을 나타낸다.
그래서 viewport의 가로 너비를 100으로 쪼개서 만약에 1vw라고 작성을 하게 되면 그 가로너비의 1/100 만큼을 나타낸다.
vh
vw와 동일하며 h 는 height 를 의미하여 viewport의 세로 너비에 대한 100분율이다.
- Total
- Today
- Yesterday
- golang directory compress
- golang 폴더 압축
- golang api
- docker run redis-cli
- golang 디렉터리 압축
- docker run redis
- golang 파일 압축
- golang http decode
- db dump
- pg dump
- golang web api
- postgresql db dump
- postgres images
- docker run postgres
- golang rest api server
- golang 압축
- golang REST API example
- golang http
- postgresql dump
- golang rest api
- docker redis
- golang file compress
- docker redis container
- docker run redis-server
- postgres container
- docker redis image
- golang http encode
- docker postgres
- pg db dump
- golang request body decode
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
